开发向导
请在使用数据接口前,认真阅读本页内容,方便您的后续开发。为了方便您开发过程中定位问题是接口原因,还是您的自身程序问题,建议您自行下载一个Postman。
Restful API说明
RESTful API(Representational State Transfer)是一种基于HTTP协议的API设计风格,广泛应用于Web服务开发。它使用标准的HTTP方法(如GET、POST、PUT、DELETE等)来操作资源,并通过URL定位资源。
数据请求格式
- Content-Type: 指定请求体的格式,在POST与PUT操作中需要设定,例如:Content-Type: application/json
- Accept: 指定客户端期望的响应格式,例如:Accept: application/json
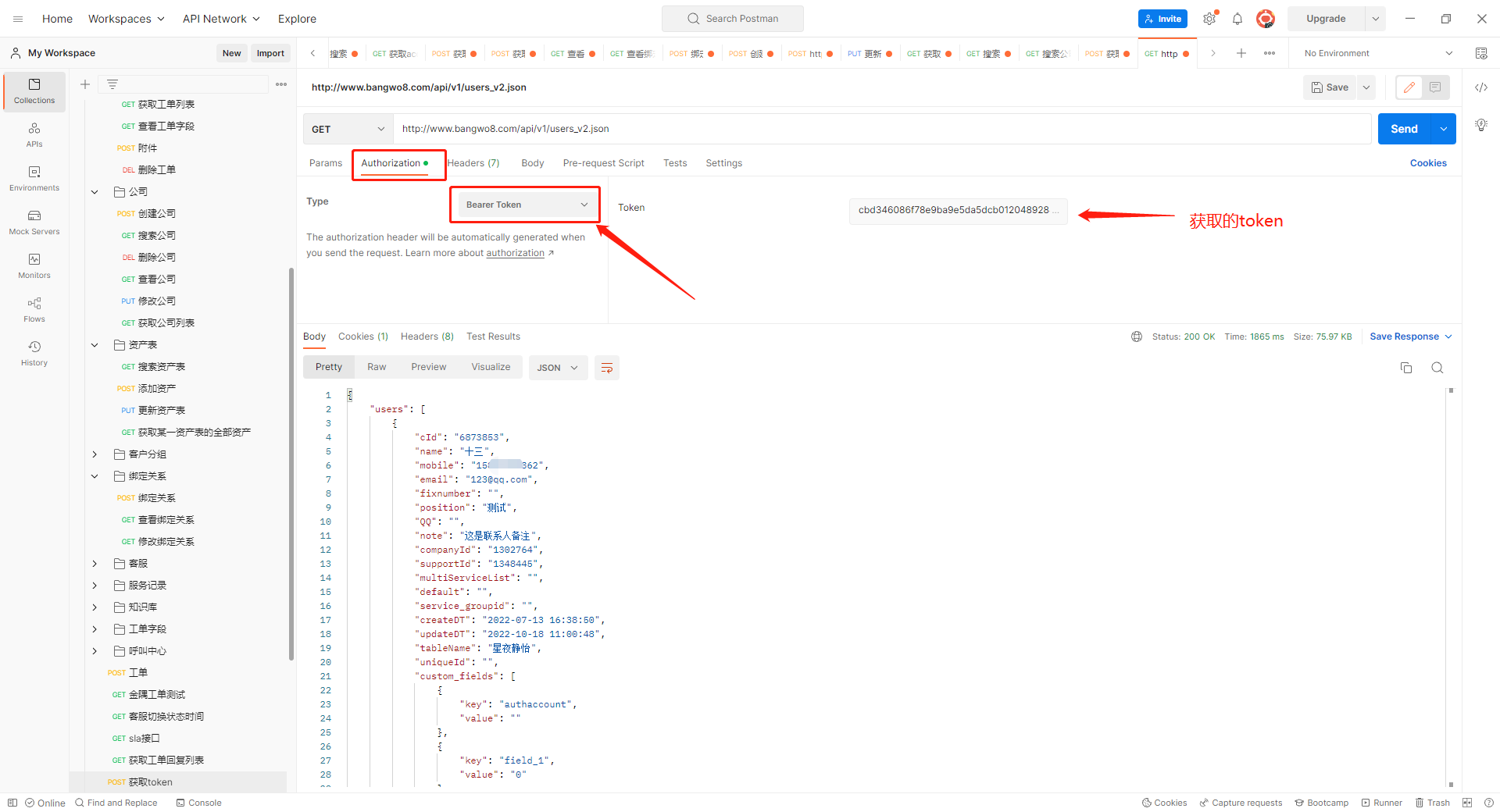
- Authorization: 用于身份验证,通常包含令牌(token),例如:Authorization: Bearer <token>
安全与验证
- 仅支持基于htpts的ssl安全请求
- 验证方式有Basic Auth和Oauth2两种可根据需要选择性使用。
(1) Basic Auth方式:通过帮我吧主账号密码的形式来进行验证,具体如下:{account}:{password},调用格式如下,其中{}中的内容需要根据实际情况进行替换:account为登陆的账号,password为密码
curl调用示例
curl -u "test:test" https://www.bangwo8.com/api/v1/tickets.json
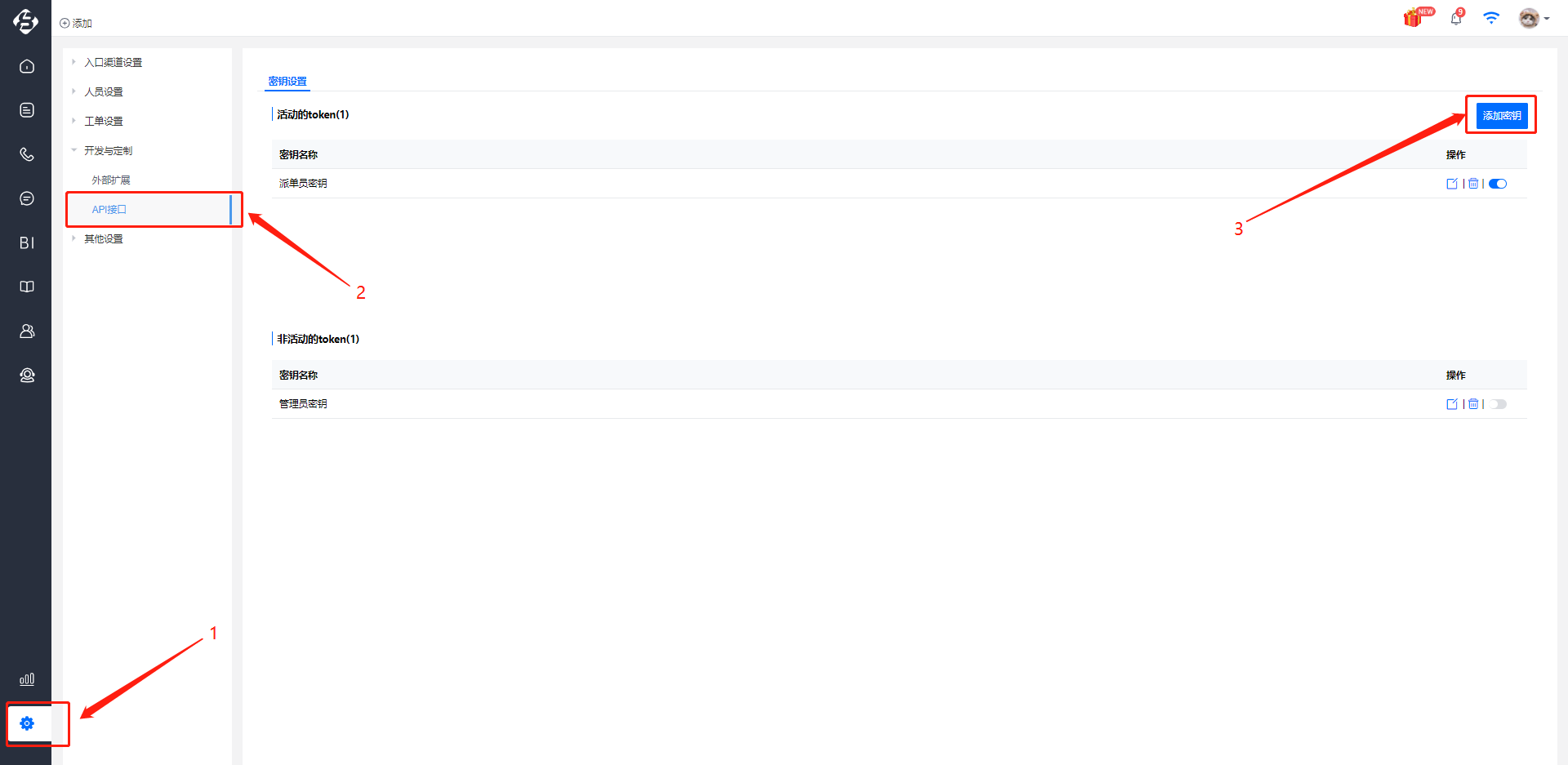
(2) Oauth2方式:通过帮我吧后台API接口模块生成对应的密钥,然后调用生成token接口,利用生成的token去调用各个模块接口,调用格式如下:
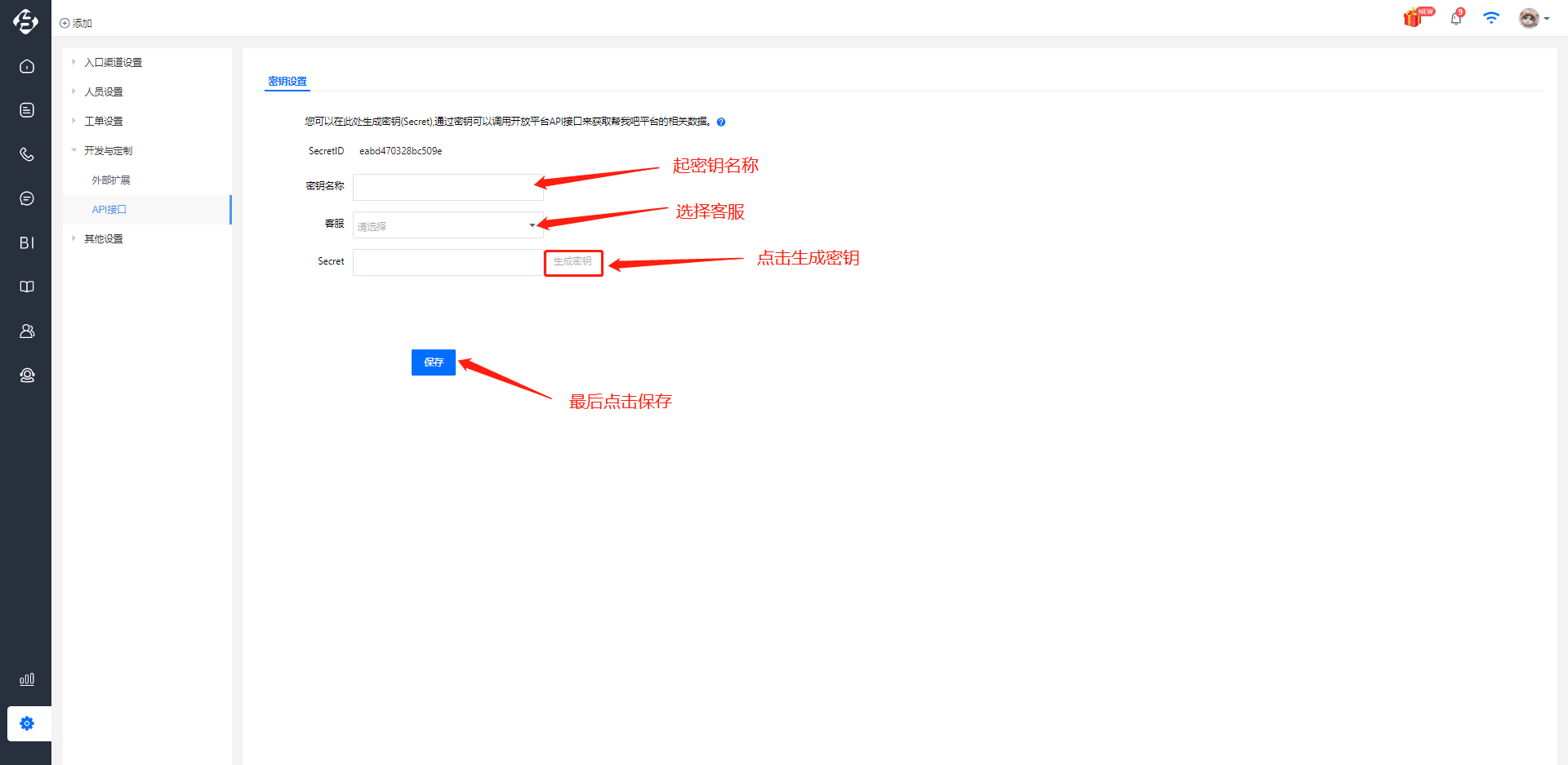
①在帮我吧后台的API接口板块中生成对应token,注意使用主账号进行生成对应的key及secret


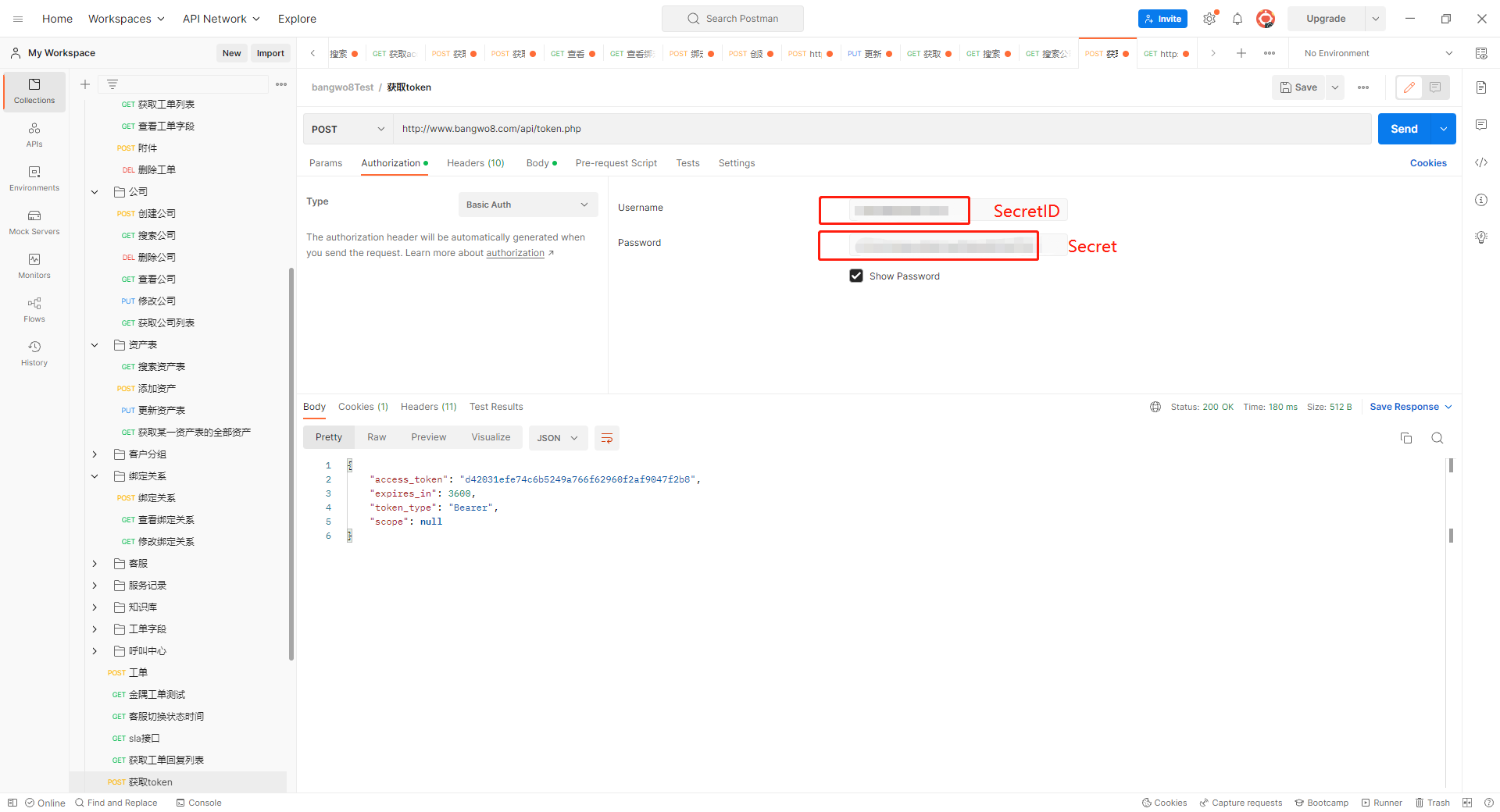
②用生成的密钥id和密钥去调用token接口(获取token接口文档),示例如下图:
curl调用示例
curl -XPOST -F 'grant_type=client_credentials' -u "获取到的SecretID:获取到的secret" https://www.bangwo8.com/api/token.php
返回的结果:
{"access_token":"ac30422e19e6a7771f333b98cdf7b6f34148f03f","expires_in":3600,"token_type":"Bearer","scope":null}
数据格式
- 仅支持json格式
- POST和PUT操作,必须在header里设置Content-Type:applicatioin/json
分页
数据返回条数太多时,会自动分页,默认每页100条,可以在请求url里更改per_page参数的值来自定义每页返回的条数,建议不要超过100条,因为会影响接口返回速度。 当请求的数据个数超过per_page参数值时,可设置自增的page参数继续请求下一页数据。
示例
{
"tickets": [ ... ],
"count": 123,
"next_page": "https://www.bangwo8.com/api/v1/tickets.json?page=2",
"previous_page": null
}
返回结果说明
- 成功的请求,会返回200或300范围的http状态码
- 失败的请求,会返回400范围的http状态码
- 如果返回500范围的http状态码,可能是帮我吧存在bug,也可能是服务正在更新维护(此时会返回503 Service Unavailable)
调用示例
下面以创建工单接口为例进行说明。
c#调用示例
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Net;
using System.IO;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
string url = "http://www.bangwo8.com/api/v1/tickets.json";
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
//提交方式
request.Method = "POST";
//提交类型
request.ContentType = "application/json";
//提交工单数据
string data = "{\"ticket\": {\"subject\": \"产品咨询\", \"ticketReply\": \
{ \"replyMsg\":\"你好,我想咨询下帮我吧产品\" }}}";
byte[] byteData = UTF8Encoding.UTF8.GetBytes(data.ToString());
request.ContentLength = byteData.Length;
// 设置Authorization验证
byte[] authBytes = Encoding.UTF8.GetBytes("user:password");
request.Headers.Add("Authorization", "Basic " + Convert.ToBase64String(authBytes));
using(Stream postStream = request.GetRequestStream())
{
// 写入数据
postStream.Write(byteData, 0, byteData.Length);
}
try
{
//正常返回数据
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
StreamReader reader = new StreamReader(response.GetResponseStream());
Console.WriteLine(reader.ReadToEnd());
}catch(WebException we){
//捕获异常返回数据
StreamReader reader = new StreamReader(we.Response.GetResponseStream());
Console.WriteLine(reader.ReadToEnd());
}
}
}
}